Examples
The examples on this page demonstrate some of what is possible with Pragmatic drag and drop. Pragmatic drag and drop gives you low level building blocks that you can use to make any drag and drop experience that the web platform supports. The examples use a combination of our core package and optional packages.
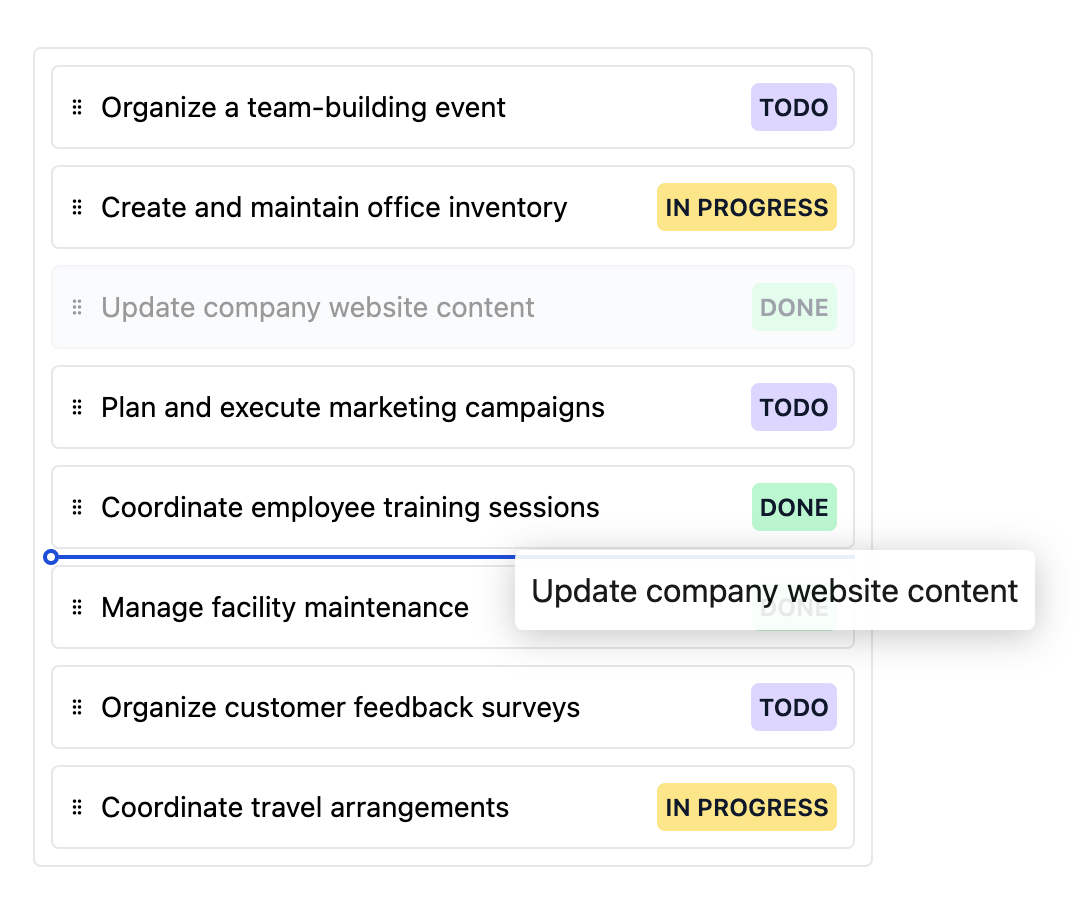
List
Simple list on other stacks
We have created simple list example which does not leverage any other Atlassian Design System outputs.
 , (opens new window)
, (opens new window)In order to demonstrate how to use Pragmatic drag and drop on different tech stacks, the community has ported this simple list example to various tech stacks:
List example ports
These examples have been contributed by a mixture of Atlassian and non-Atlassian contributors. Please use caution when viewing and running these examples.
| Technologies | Source | Standalone example | Author(s) |
|---|---|---|---|
React + TailwindCSS | Github | Run on StackBlitz | @alexandereardon |
TailwindCSS | Github | Run on StackBlitz | @alexandereardon |
SolidJS + TailwindCSS | Github | Run on StackBlitz | @dotnize |
Vue 3 + TailwindCSS | Github | Run on StackBlitz | @frenicohansen |
Vue 3 + Nuxt 3 (SSR) + TailwindCSS | Github | Run on StackBlitz | @frenicohansen |
Board
Board with shadows
A board example that leverages shadows for drop placement (like Trello).
This example does not have our accessibility guidelines wired up to keep the code simpler. It is built on React, TailwindCSS (for styling) and Lucide (for icons).
For Atlassians: please do not leverage shadows for drop placement in Atlassian experiences. Trello being the only exception to this rule.
Shadow based drop placement does not follow our design guidelines that have been agreed on by craft and leadership. Our chosen design affordances have been chosen because they scale well across a huge variety of experiences in a consistent way. This predictability is important for our users. Our chosen affordances are also performant and easy to get right.
Grid
This grid example does a simple "swap" when dropping. You can do whatever operations you like with grids (including inserting items based on closest edge). This example does not currently have accessibility wired up.



Table
Needs updating
Our table example does not line up with our latest design guidelines and needs to be updated.
| Status | Description | Assignee |
|---|---|---|
| Todo | Generated description [id:0] | Tori |
| Done | Generated description [id:1] | Vania |
| Done | Generated description [id:2] | Alexander |
| Todo | Generated description [id:3] | Aliza |
| In Progress | Generated description [id:4] | Alvin |
| Done | Generated description [id:5] | Angie |
| In Progress | Generated description [id:6] | Arjun |
| In Progress | Generated description [id:7] | Blair |
| Done | Generated description [id:8] | Claudia |
| In Progress | Generated description [id:9] | Colin |
| In Progress | Generated description [id:10] | Ed |
| Done | Generated description [id:11] | Effie |
| In Progress | Generated description [id:12] | Eliot |
| Todo | Generated description [id:13] | Fabian |
| Done | Generated description [id:14] | Gael |
| Done | Generated description [id:15] | Gerard |
| Todo | Generated description [id:16] | Hasan |
| Done | Generated description [id:17] | Helena |
| Done | Generated description [id:18] | Ivan |
| Todo | Generated description [id:19] | Katina |
Tree
Tree (legacy)
This tree example (which uses our tree-item outputs) is no longer recommended, but you are still
welcome to use it.
We have moved in a different, and more flexible direction with our new list-item outputs.
File
Use the external adapter to capture files that users drag and drop onto the page.
When requesting files, you should also provide an <input type="file" /> for usability and
accessibility reasons.
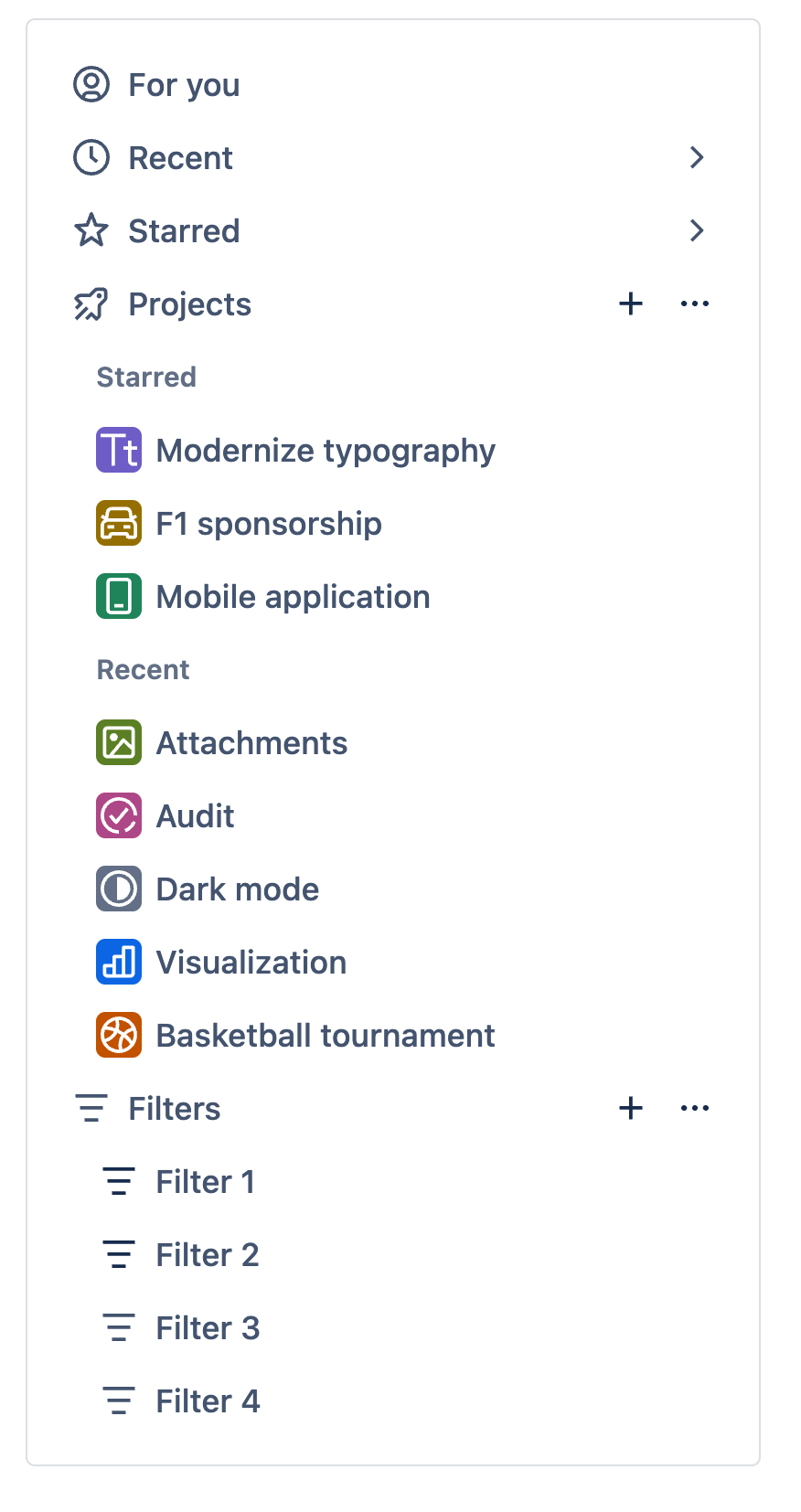
This example shows off how you can add rich drag and drop interactions to a side navigation experience.
 , (opens new window)
, (opens new window)This example leverages our navigation system package, and has it's own specific guidance
Drawing
Excepted from Success Criterion 2.1.1 - Keyboard (Level A)
This example is excepted from the WCAG Success Criterion 2.1.1 - Keyboard (Level A). The underlying function (freehand drawing) requires input that depends on the path of the user's movement and not just the endpoints.
Due to Success Criterion 2.1.3 - Keyboard (No Exception) (Level AAA), path-dependent input cannot meet Guideline 2.1 at Level AAA.
Wherever possible, this exception should not be relied on, and an alternative input method should be provided.
Resizing
Accessibility guidance in progress
An investigation is required to decide on appropriate accessible controls for resizing. If you would like us to prioritise this investigation, please reach out.
Virtual
Pragmatic drag an drop works with any virtual experience: you can add, remove or change any entity you want during a drag operation. This example uses TanStack Virtual, but you can use any virtualization solution you like.
See our virtualization guide for more details.
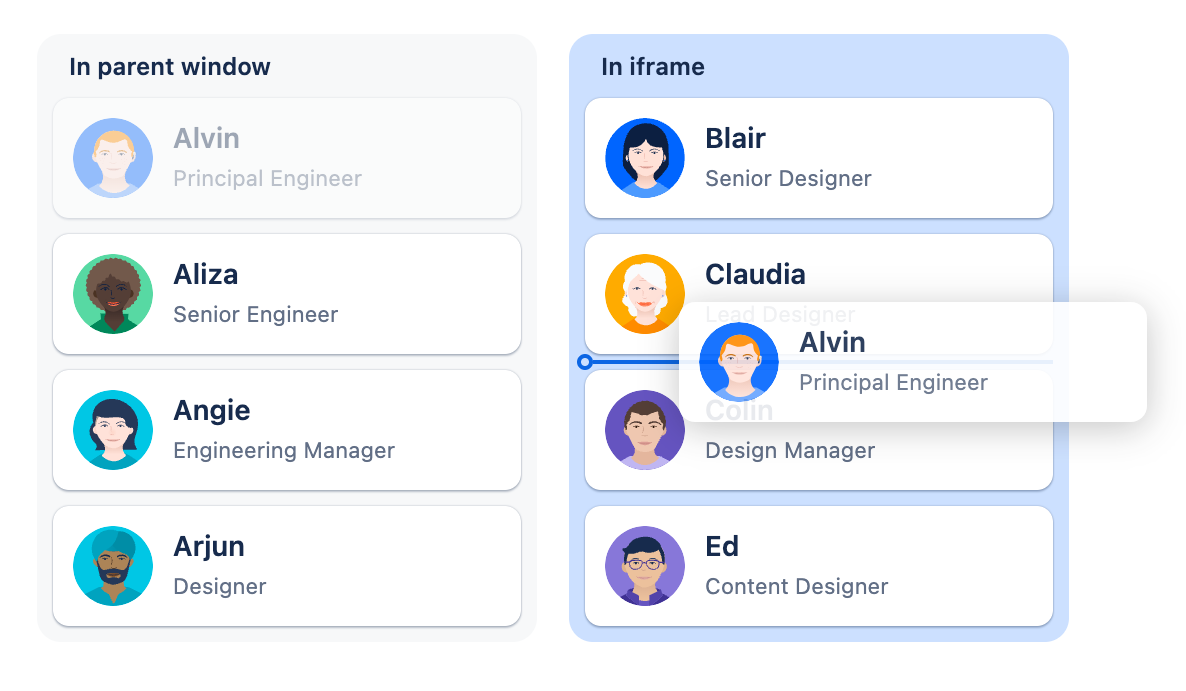
Iframes and external applications
Pragmatic drag and drop enables you to attach data for external systems (other brower tabs, iframes or even native applications), as well as respond to and recieve data being dragged from external systems.
External example
atlassian.design currently does not support displaying an example without the page layout, so our
iframe example is hosted on another site.