Download our fonts by going to go/fonts (Atlassian employees only)
We use our custom font, Charlie Sans, for almost everything brand and marketing — from banner ads to billboards. It was designed to be incredibly versatile with lots of range in terms of tone and playfulness. It can be quirky and expressive when it needs to be, or neutral when the situation calls for something a bit more serious. On rare occasions, we also use native typography for selected elements.
Charlie is available in two styles, Display and Text.
We use native typography for all in-product experiences. This ensures that the UI is optimized to be highly legible, performs well, and is frictionless as you move between Atlassian products and the rest of the system.
We use sans serif fonts for most of our type in-product, the exception being when you want to display code then you should defer to monospace fonts.
| OS | Font family |
|---|---|
| Windows | Segoe UI |
| MacOS & iOS | SF Pro Text |
| SF Pro Display | |
| SF UI Text (deprecated) | |
| SF UI Display (deprecated) | |
| Helvetica Neue (fallback) | |
| Chrome OS & Android | Roboto |
| Noto Sans (fallback) | |
| Droid Sans (fallback) | |
| Ubuntu | Ubuntu |
| OxygenOS | Oxygen |
| Firefox OS | Fira Sans |
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;
| OS | Font family |
|---|---|
| Windows | Segoe UI Mono |
| Consolas | |
| Courier | |
| MacOS & iOS | SF Mono Medium |
| SF Mono | |
| Menlo | |
| Chrome OS & Android | Roboto Mono |
| Ubuntu | Ubuntu Mono |
font-family: 'SFMono-Medium', 'SF Mono', 'Segoe UI Mono', 'Roboto Mono', 'Ubuntu Mono', Menlo, Consolas, Courier, monospace;
Keeping typography consistent and sticking to logical hierarchies ensures that elements in the UI are clear and easily recognizable when scanning the page. Text sizes, styles, and layouts were selected to balance content and UI and to foster familiarity.
The default appearance of typography in Atlassian Design System uses the UI properties. The use of long form properties is up to individual products.
| Style | Properties |
|---|---|
| Text size h900 | Basic properties |
| Font size: 35px | |
| Font weight: 500 / medium | |
| Character spacing -0.01em | |
| Color: N800 | |
| UI properties | |
| Line height: 40px | |
| Margin top: 52px | |
| Use for | |
| Oversized screen titles. Use in moderation. | |
| Text size h800 | Basic properties |
| Font size: 29px | |
| Font weight: 600 / semibold | |
| Character spacing: -0.01em | |
| Color: N800 | |
| UI properties | |
| Line height: 32px | |
| Margin top: 40px | |
| Long form properties | |
| Line height: 32px | |
| Margin top: 48px | |
| Use for | |
| Empty states and feature introductions. Top level headers. | |
| Text size h700 | Basic properties |
| Font size: 24px | |
| Font weight: 500 / medium | |
| Character spacing: -0.01em | |
| Color: N800 | |
| UI properties | |
| Line height: 28px | |
| Margin top: 40px | |
| Long form properties | |
| Line height: 28px | |
| Margin top: 40px | |
| Use for | |
| Main titles, use only once per page. | |
| Text size is h600 | Basic properties |
| Font size: 20px | |
| Font weight: 500 / medium | |
| Character spacing: -0.008em | |
| Color: N800 | |
| UI properties | |
| Line height: 24px | |
| Margin top: 28px | |
| Long form properties | |
| Line height: 24px | |
| Margin top: 36px | |
| Use for | |
| Headings that identify key functionality. | |
| Text size h500 | Basic properties |
| Font size: 16px | |
| Font weight: 600 / semibold | |
| Character spacing: -0.006em | |
| Color: N800 | |
| UI properties | |
| Line height: 20px | |
| Margin top: 24px | |
| Long form properties | |
| Line height: 24px | |
| Margin top: 32px | |
| Use for | |
| Sub-section and field group headings. | |
| Text size h400 | Basic properties |
| Font size: 14px | |
| Font weight: 600 / semibold | |
| Character spacing: -0.003em | |
| Color: N800 | |
| UI properties | |
| Line height: 16px | |
| Margin top: 16px | |
| Long form properties | |
| Line height: 20px | |
| Margin top: 24px | |
| Use for | |
| Deep headings and for highlighting important pieces of information. | |
| TEXT SIZE H300 | Basic properties |
| Font size: 12px | |
| Font weight: 600 / semibold | |
| Character spacing: 0 | |
| Color: N800 | |
| text-transform: uppercase | |
| UI properties | |
| Line height: 16px | |
| Margin top: 20px | |
| Long form properties | |
| Line height: 16px | |
| Margin top: 20px | |
| Use for | |
| Heading up a group of list items. | |
| Text size h200 | Basic properties |
| Font size: 12px | |
| Font weight: 600 / semibold | |
| Character spacing: 0 | |
| Color: N200 | |
| UI properties | |
| Line height: 16px | |
| Margin top: 16px | |
| Use for | |
| Low level headings. | |
| Text size h100 | Basic properties |
| Font size: 11px | |
| Font weight: 700 / bold | |
| Character spacing: 0 | |
| Color: N200 | |
| UI properties | |
| Line height: 16px | |
| Margin top: 16px | |
| Use for | |
| Lowest level headings. |
| Style | Size | Content |
|---|---|---|
| Bold | 14px | Use strong to emphasize text. |
| Italics | 14px | Use em to italicize text. |
| Small | 11px | Use small primarily on help text under form fields, and as secondary supporting text in applications. It should be used sparingly. |
| Link | 14px | Use when you are linking just a few words of text, or when a link is standalone. Do not use for actions, instead use a button. For lists of objects that are not mixed with paragraphs, such as a list of recent issues or commits in a side panel, use the default neutral color. For user generated content, changing the color choice for a whole element, for example an h2 heading, will still display in the default hyperlink color. If the user can apply a color choice directly to a link, then the product should respect that new color choice. |
| 1. Ordered lists | 14px | Use ordered lists to group items in a pre-determined order. Should have a line height of 20px. |
| • Unordered lists | 14px | Use unordered lists to group related items. Should have a line height of 20px. |
| "A blockquote" | 14px | Use with a quotation that is typically longer than a few lines. It will be indented to set it apart from surrounding text. |
| "An inline quote" | 14px | Use for short quotations that will appear within larger bodies of text. |
<div class="foo"><h1>Example code snippet</h1></div> | 14px | Use for displaying inline code blocks. |
Set the reading environment to suit the reader. Wide lines of text are difficult to read and make it harder for people to focus. While there is no right way to measure the perfect width for text, a good goal is to aim for between 60 and 100 characters per line including spacing. Setting an optimal line length will break up content into easily digestible information.
Readers may also have control over the layout width, meaning that a line length can not always be specified. So it's good practice to design for an ideal line length range under normal circumstances, and use responsive design techniques to anticipate different contexts.

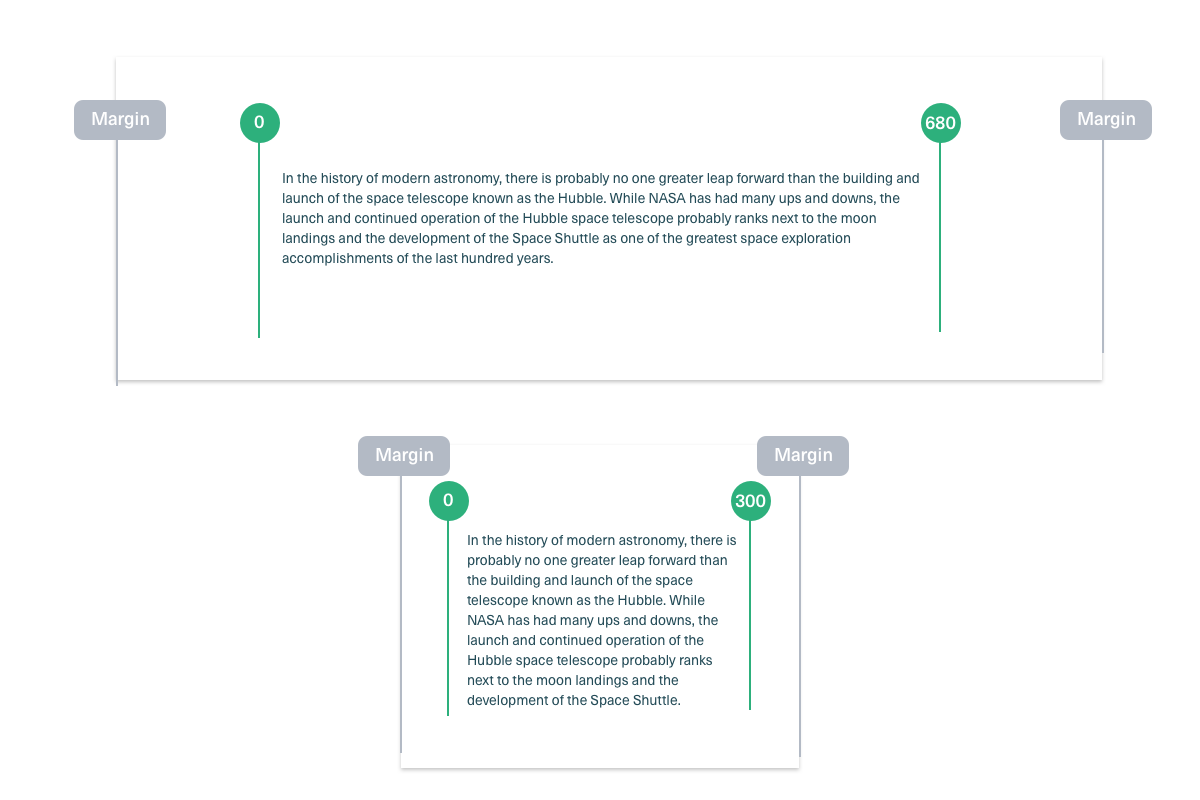
When displaying content in a fluid layout, set the max-width (680 in the example below). When the viewport is resized and the content has reached the max-width, the container will continue to expand with even margins on either side. When the viewport has been resized and the content is below the max-width, the content will snap to 100% of the container with the specified margins on either side.

Our service sites use a mixture of both marketing and product typography and is assessed on a case-by-case basis depending on the following considerations:
Atlassian messaging vs. user-generated or modified content
editorial content vs. technical content
brand marketing visual styles vs. product UI visual styles
consistency across sites vs. one-off solutions
Please work directly with the Creative & Design teams when assessing typography for these types of properties.
Atlassian relies on several third-party services to provide content and information to Atlassian employees, partners, and sometimes, users. Most information in most third-party portals and services should maintain their native styling. This means that we should not override most of the default elements, styles or layouts. However, there are several Atlassian brand assets that can be used to imply authorship, endorsement, or affiliation with a given service.
For implementation details consult AUI.
Was this page helpful?
We use this feedback to improve our documentation.