Palette
Our color palette is a selection of colors that work together to create consistency in products.The palette
Lime
Red
Orange
Yellow
Green
Teal
Blue
Purple
Magenta
Light mode neutrals
Solid
Alpha
Dark mode neutrals
Solid
Alpha
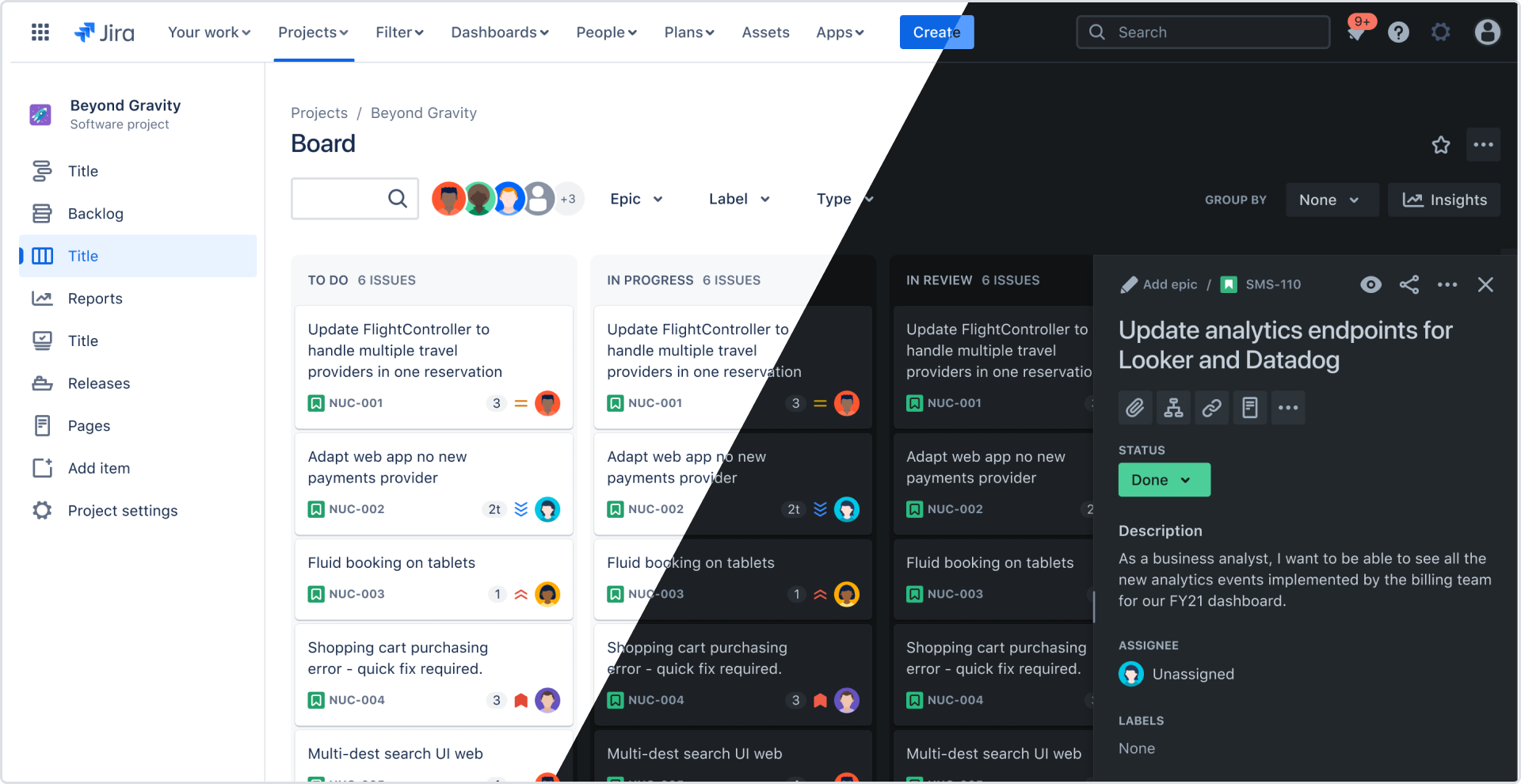
Picking colors for dark mode
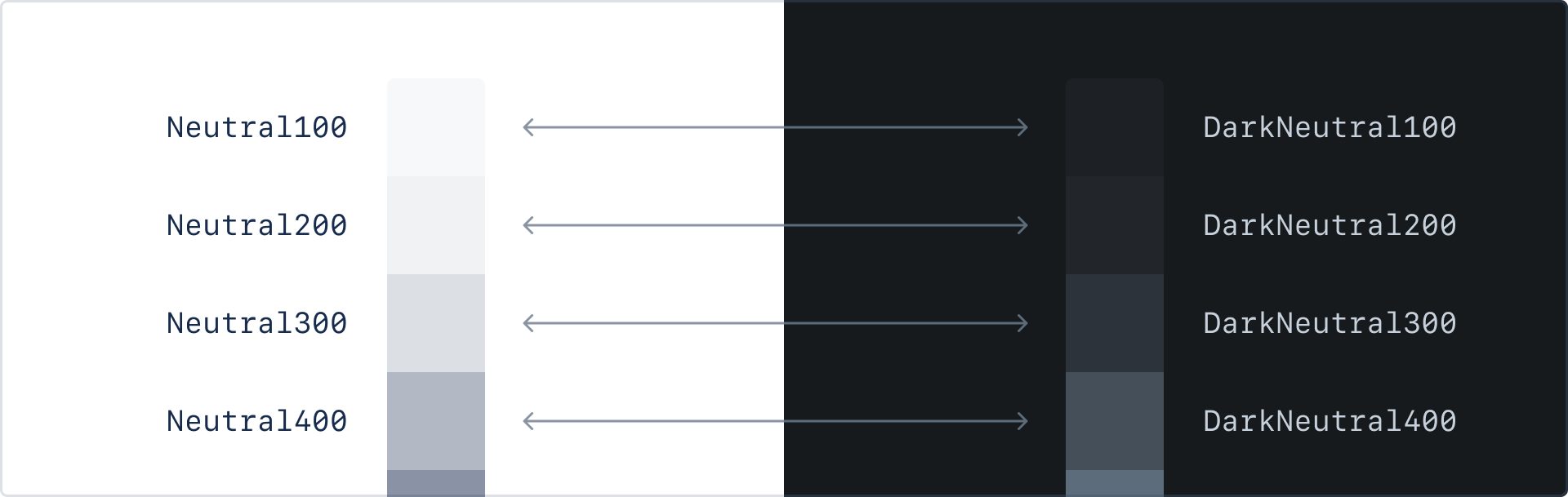
Neutral colors are set up in a way that makes it easy to convert a light theme to a dark theme. If you use our design tokens to apply colors, this mapping is done for you.
There is a light neutral ramp and an equivalent dark neutral ramp. Neutral100 in the light neutral ramp should equate to DarkNeutral100 in the dark neutral ramp.

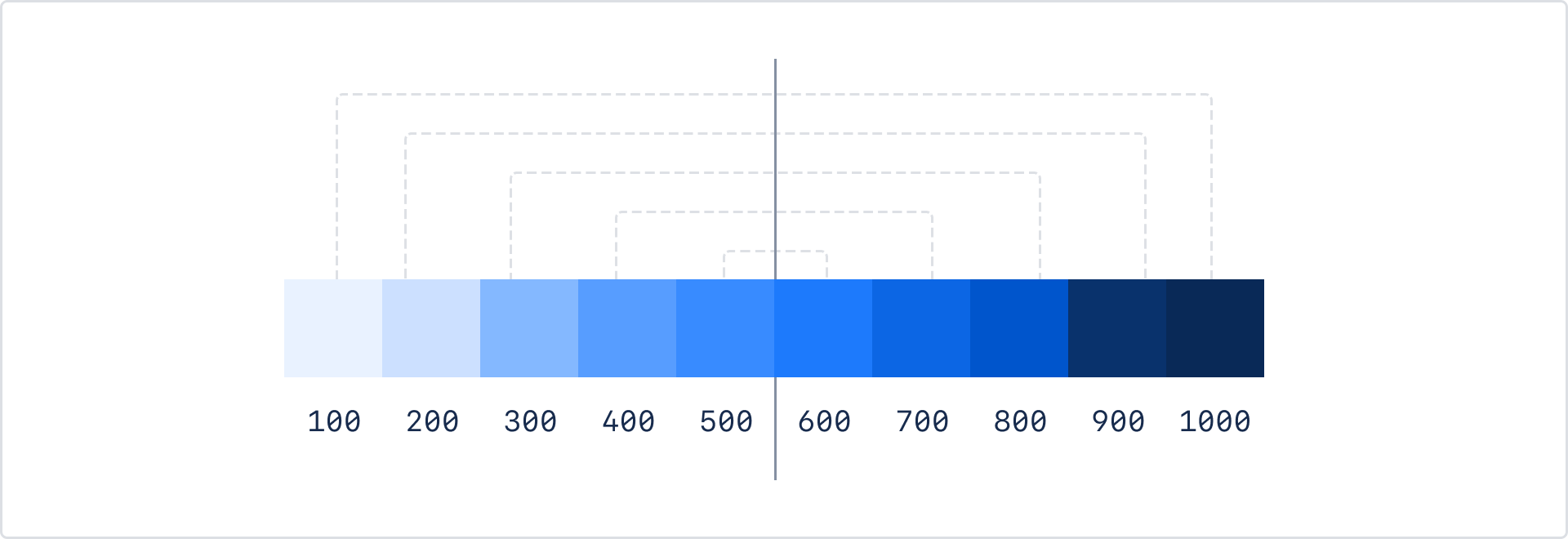
Saturated colors are also easy to convert from a light theme to a dark theme using symmetry. We currently have 10 swatches set up in each palette. If the swatches are divided in half, each half becomes a mirror.

For instance, if a button color is 700 in light theme, it will be 400 in dark theme. If a section message background is 100 in light theme, it will be 1000 in dark theme. Design tokens will handle these conversions for you.

Using symmetry is a great place to start and will cover most use cases. However, it may not work for all use cases and color mapping can be adjusted accordingly.
Dedicated to
These colors have been dedicated to honor the memory of Rosie and Alexandria, and will be woven into Atlassian products and design for years to come.
Red300 - Alexandria
Alexandria reflects genuine love and dedication.
Magenta300 - Rosie
Like its namesake, Rosie makes the world a brighter place.