Deprecated
We are no longer maintaining these guidelines and recommend using our new Color guideline instead, which supports design tokens.
Use focused, meaningful color to pinpoint exactly what people need to see. We are committed to complying with the Web Content Accessibility Guidelines AA standard contrast ratios.
To do this, choose primary, secondary, and extended colors that support usability by ensuring sufficient color contrast between elements so that people with low vision can see and use our products.
Our primary palette is comprised of neutrals, white, and blue to bring boldness to our brand and is used in logical ways throughout product and marketing to guide the eye and highlight the important bits. We pepper warmer, secondary palette colors throughout to soften the experience and to impart confidence and optimism.
We use blue (B400) for primary actions, buttons, text links, for indicating progress and representing authentication. Neutral (N800) is used primarily for body text and headings, and white (N0) is used for page backgrounds.
Download our color palettes.
B400 - Pacific bridge
#0052CC
0, 82, 204
N800 - Squid ink
#172B4D
23, 43, 77
N0 - Doctor
#FFFFFF
255, 255, 255
Our secondary palette contains a variety of colors to keep things fresh and interesting. We lean on these colors more frequently when brand awareness is high, or on our own properties where we control the surrounding environment. When used in conjunction with our primary palette, these colors make every moment feel on-brand and every interaction informative.
Our secondary palette is made up of red (R300), yellow (Y300), green (G300), teal (T300), and purple (P300). Each color is selected intentionally to provide meaningful feedback within our products. See the semantic color guidelines below for more information.
R300 - Poppy surprise
#FF5630
255, 86, 48
Y300 - Golden state
#FFAB00
255, 171, 0
G300 - Fine pine
#36B37E
54, 179, 126
T300 - Tamarama
#00B8D9
0, 184, 217
P300 - Da' juice
#6554C0
101, 84, 192
The extended palette consists of all the useable tints and shades of each color in the palette. They are all numbered for easy reference. Usage of these colors varies depending on the touch point, but they come in handy for illustrations and components in product.
Neutrals have varying degrees of saturation that allow for the appropriate level of warmth across marketing and product. Typically they are used for text and subtle backgrounds when we don't want to draw too much attention to a particular touchpoint or convey information such as "to do" or "disabled".
Dark neutrals
Dark neutrals are very effective for creating contrast and are therefore the primary color used for typography. Occasionally the dark neutrals are found in illustration but they rarely dominate the palette. Some exceptions are dark mode UI elements and illustrations.
N900 - Slate
#091E42
9, 30, 66
N800 - Squid ink
#172B4D
23, 43, 77
N700 - Snorlax
#253858
37, 56, 88
N600 - Pet rock
#344563
52, 69, 99
N500 - McFanning
#42526E
66, 82, 110
Mid-neutrals
Use mid-neutrals to create depth in components such as modal dialog blankets and cards. Avoid mid-neutrals as background colors because there is usually not enough contrast to remain AA compliant. The mid-neutrals N400 to N200 can be used for subtle text and icons on light-neutral backgrounds. You can find text style using these colors in Typography.
N400 - Concrete jungle
#505F79
80, 95, 121
N300 - Clooney
#5E6C84
94, 108, 132
N200 - Bling bling
#6B778C
107, 119, 140
N100 - Humboldt fog
#7A869A
122, 134, 154
N90 - Meredith
#8993A4
137, 147, 164
N80 - Spooky ghost
#97A0AF
151, 160, 175
N70 - Blanche
#A5ADBA
165, 173, 186
N60 - Sentinel
#B3BAC5
179, 186, 197
Light neutrals
We use light neutrals as subtle backgrounds to indicate various interactive states such as hover and disabled, or simply to create secondary attention towards a component. You'll find light neutrals in buttons, text fields, tags, and illustrations.
Light neutrals are helpful for offsetting content in a primarily white layout without losing warmth and cleanliness and are therefore often used as a background color. Their subtlety allows for them to be helpful in creating subtle shadows or depth in illustration, and they can also be helpful in depicting illustrative objects that are typically made of metallic materials like hardware, or atmospheric elements in illustrations, like clouds.
N50 - Karl
#C1C7D0
193, 199, 208
N40 - Jolly fun time
#DFE1E6
223, 225, 230
N30 - Northeast snow
#EBECF0
235, 236, 240
N20 - Gram's hair
#F4F5F7
244, 245, 247
N10 - Wash me
#FAFBFC
250, 251, 252
N0 - Doctor
#FFFFFF
255, 255, 255
Red is mainly used for backgrounds in messages and in error states to draw attention to important information or actions that are destructive or block workflow. You'll find red used in components such as lozenges, banner, flag messages, buttons, illustrations, and typography.
R500 - Dragon's blood
#BF2600
191, 38, 0
R400 - Red dirt
#DE350B
222, 53, 11
R300 - Poppy surprise
#FF5630
255, 86, 48
R200 - Salmon sashimi
#FF7452
255, 116, 82
R100 - Alexandria
#FF8F73
255, 143, 115
R75 - Bondi sunburn
#FFBDAD
255, 189, 173
R50 - Rosie
#FFEBE6
255, 235, 230
Yellow indicates a warning or that progress is impeded. Yellow feels right at home in components like lozenges, banners, flag messages, and buttons.
Y500 - Debrito
#FF8B00
255, 139, 0
Y400 - Cheezy blasters
#FF991F
255, 153, 31
Y300 - Golden state
#FFAB00
255, 171, 0
Y200 - Pub mix
#FFC400
255, 196, 0
Y100 - Cowbell
#FFE380
255, 227, 128
Y75 - Dandelion whisper
#FFF0B3
255, 240, 179
Y50 - James blonde
#FFFAE6
255, 250, 230
We use green to indicate success or to celebrate a win. Green goes well with lozenges, badges, toggles, messages, and illustrations. Keep in mind that our green is very vibrant, which can cause eye strain in large doses. However, because of this vibrancy, it can also stand out well among many other elements on a page, which is why it is a good choice for calls-to-action and buttons in marketing.
G500 - Keen green
#006644
0, 102, 68
G400 - Slime
#00875A
0, 135, 90
G300 - Fine pine
#36B37E
54, 179, 126
G200 - Green tea
#57D9A3
87, 217, 163
G100 - Cloverleaf
#79F2C0
121, 242, 192
G75 - Mintie
#ABF5D1
171, 245, 209
G50 - The smell
#E3FCEF
227, 252, 239
Blue is used to help us reinforce our presence and unify our touchpoints from marketing to product. It's sharp and clear, making it bold and optimistic, while at the same time it's soft and inviting, paying homage to the practical, human origins of Atlassian. It is at the heart of every communication and should be used intentionally but sparingly. As with all colors in the palette, you should be mindful of the color values provided in these guidelines. When used appropriately and accurately, the colors have an incredible impact.
Blue is used to indicate authentication, connectivity, or progress. You'll find blue in messages, buttons, navigation, lozenges, badges, tabs, and the progress tracker.
B500 - Chore coat
#0747A6
7, 71, 166
B400 - Pacific bridge
#0052CC
0, 82, 204
B300 - Sodium explosion
#0065FF
0, 101, 255
B200 - Coogee
#2684FF
38, 132, 255
B100 - Arvo breeze
#4C9AFF
76, 154, 255
B75 - Schwag
#B3D4FF
179, 212, 255
B50 - Pixie dust
#DEEBFF
222, 235, 255
Teal can typically be found in illustrations or as an accent color for components such a tags.
T500 - Shabby chic
#008DA6
0, 141, 166
T400 - Prom dress
#00A3BF
0, 163, 191
T300 - Tamarama
#00B8D9
0, 184, 217
T200 - Mermaid net
#00C7E6
0, 199, 230
T100 - Hairy fairy
#79E2F2
121, 226, 242
T75 - Arctic chill
#B3F5FF
179, 245, 255
T50 - Gram's sofa
#E6FCFF
230, 252, 255
Purple indicates help and support and is used in spotlight, buttons, messages, lozenges, and image callouts. It is also used to display visited links in web typography and as an accent color in illustration. However, it is best used in small doses in illustration as it can sometimes clash with blue.
P500 - Prince
#403294
64, 50, 148
P400 - Snozzberry
#5243AA
82, 67, 170
P300 - Da' juice
#6554C0
101, 84, 192
P200 - Pastelli
#8777D9
135, 119, 217
P100 - Herky jerky
#998DD9
153, 141, 217
P75 - Phantom mist
#C0B6F2
192, 182, 242
P50 - Lavender secret
#EAE6FF
234, 230, 255
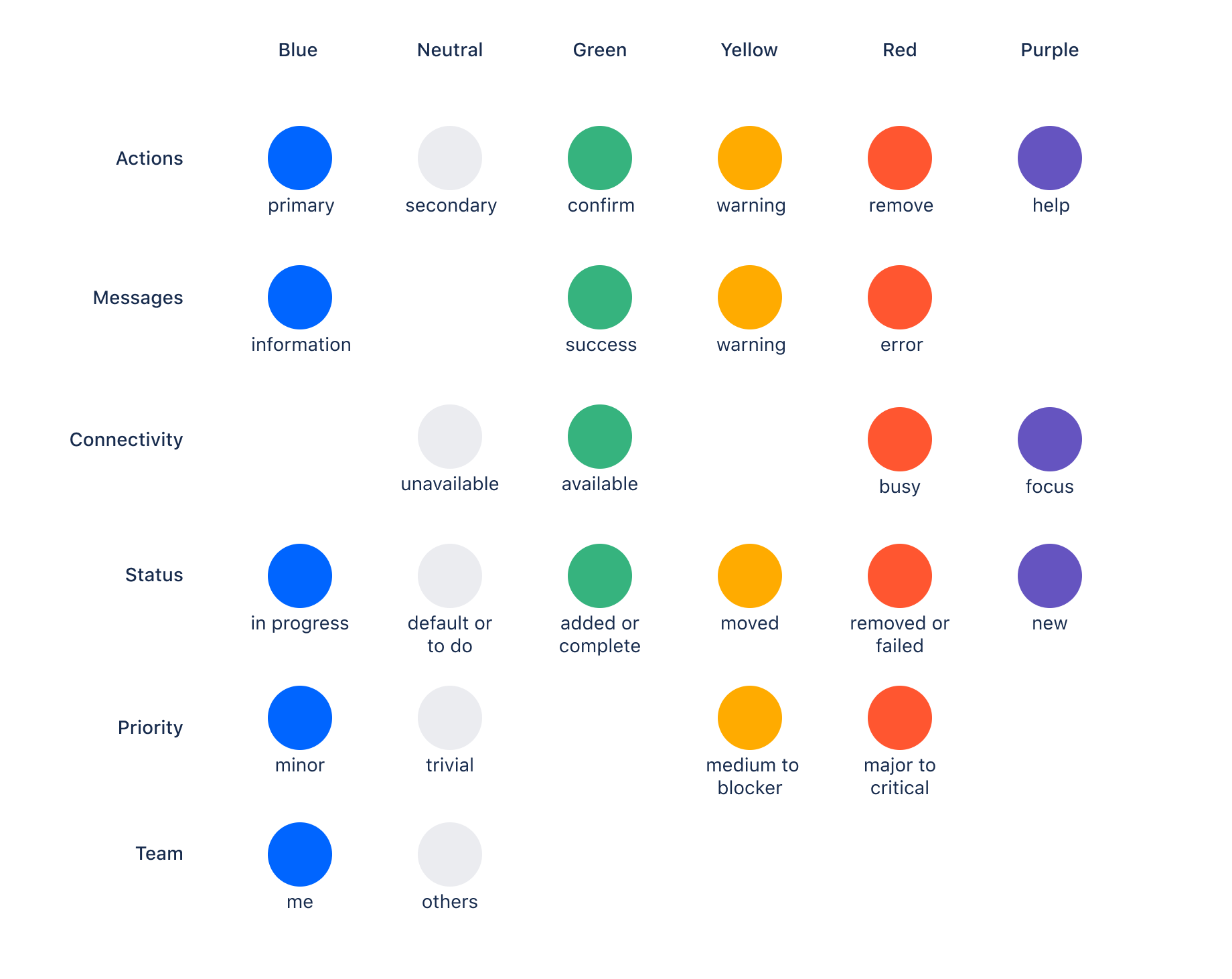
The following guidelines outline when to use colors in product. Semantic color helps users find people, identify status, see actions, locate help, and understand next steps. The consistent use of color keeps cognitive load low and makes for a unified and engaging user experience. In addition to the color usage guidelines for web, there are also iOS and Android application color guidelines that augment the color guidelines for those platforms.

Was this page helpful?
We use this feedback to improve our documentation.