Understand how to use design tokens when applying our foundations in your designs.
Make sure you understand the basics of design tokens.
1. Get access to our Figma libraries with design tokens built-in as styles and in components. Access figma libraries.

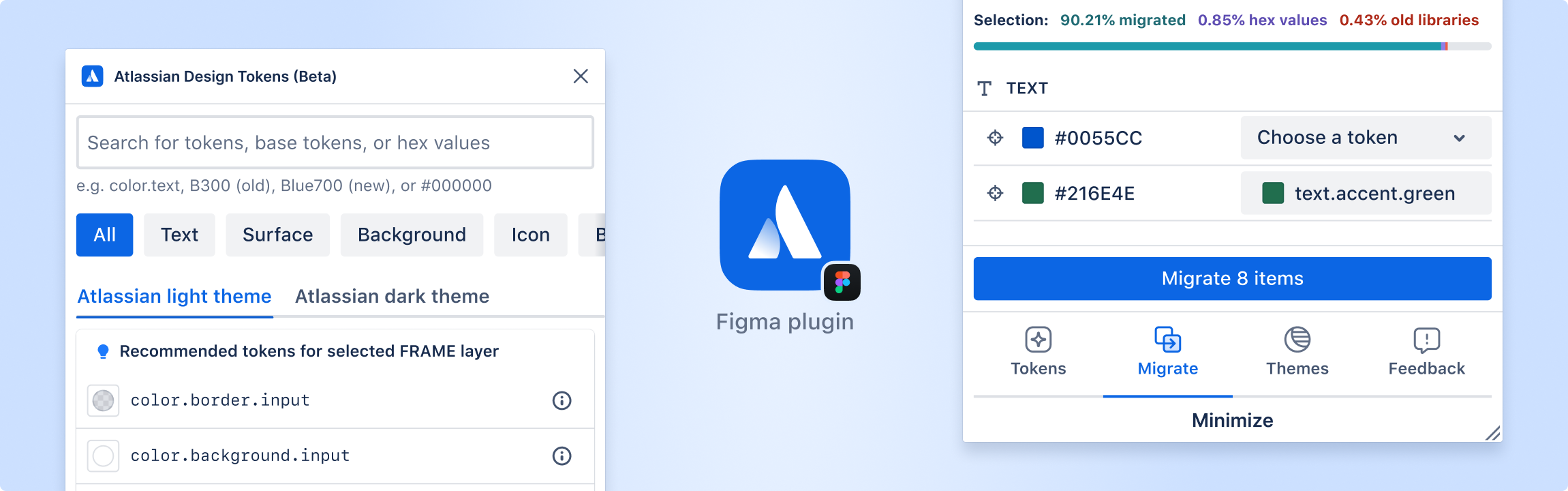
2. Install and use the Atlassian Design Tokens Figma plugin to simplify finding and applying Atlassian design tokens in your designs.

3. (Atlassian employees only) Use the Figma plugin convert old design files to use design tokens, and to convert your designs to dark mode.
View new colors and styles in your product during migration using the Chrome plugin (Atlassians only).
New colors and other values won’t be visible until each product officially releases their changes when after testing is complete. The chrome plugin allows you to view the latest tokens behind the scenes during testing.
Search all of our available design tokens and their descriptions in all tokens.
For extra help choosing the right token, use our Token picker.
Review new usage guidance in our color, elevation, and spacing foundations.
Check out our design tokens onboarding video resources (for Atlassians only).
Atlassians can get help with tokens in slack.
For general help with the Atlassian Design system, contact us.
Was this page helpful?
We use this feedback to improve our documentation.